웹사이트 CTA 버튼 추적하는 법 | GTM(구글태그매니저) 태그 <> GA4 이벤트 연동
“웹사이트 방문자 중 몇 명이 도입문의 CTA를 누를까?”
B2B 웹사이트를 만들고 나면 자연스럽게 드는 궁금증입니다. ‘CTA 버튼’, ‘문의하기’, ‘서비스 신청’ 같은 핵심 버튼의 클릭률을 정확히 측정하고 싶어지죠. 그런데 막상 구글 애널리틱스를 열어보면 기본 페이지뷰, 스크롤 이벤트 데이터만 보이고, 정작 알고 싶은 버튼별 전환 데이터는 보이지 않습니다.
아마 많은 마케터 분들이 이런 고민을 하고 계실텐데요. 오늘은 프레이머 웹사이트에서 구글 태그 매니저(GTM)와 GA4를 연동해 CTA 버튼 클릭과 웹사이트의 전환율을 추적하는 방법을 단계별로 정리했습니다. 이 가이드를 따라서 어떤 페이지의 어떤 버튼이 얼마나 클릭되는지 측정을 시작해 보세요!
📌 CTA 버튼이란 무엇일까요?
CTA란 ‘Call To Action’의 줄임말로, 웹사이트 방문자가 특정 행동을 하도록 유도하는 버튼이나 요소를 의미합니다. 쉽게 말해 “지금 이걸 클릭해 주세요!”라고 말하는 버튼이죠. CTA 버튼은 단순한 디자인 요소가 아닙니다. 비즈니스 목표와 직결되는 핵심 전환 지점이에요. 웹사이트에 아무리 많은 방문자가 와도, CTA 버튼을 클릭하지 않으면 실제 비즈니스 성과로 이어지지 않거든요.
특히 B2B 비즈니스에서는 CTA 버튼이 잠재고객을 실제 영업 기회로 전환시키는 핵심 역할을 합니다. 그래서 어떤 CTA가 얼마나 클릭되는지 정확히 측정하고 개선해 나가는 것이 매우 중요해요. 이것이 바로 우리가 GTM과 GA4를 통해 웹사이트의 핵심 구매 전환 CTA 버튼 클릭을 추적해야 하는 이유입니다.

대표적인 웹사이트 CTA 버튼 예시
- “미팅 예약하기”
- “무료 체험 시작하기”
- “서비스 문의하기”
- “자료 다운로드하기”
- “영업팀에 문의하기”
왜 CTA 버튼 클릭 추적이 중요할까?
단순히 웹사이트 방문자 수만 아는 것으로는 웹사이트를 측정하고 개선할 수 없습니다. 방문자 수는 퍼포먼스 마케팅 집행 여부에 따라 늘기도 하고 줄기도 하지만, 웹사이트로 들어온 사용자의 참여율과 활동성은 웹사이트가 진짜 구매 전환으로 이어지고 있는지 그 질적인 퀄리티를 보여줍니다. 따라서 B2B 마케터는 웹사이트의 핵심 CTA 버튼에 태그를 달고, 방문자가 우리가 원하는 행동을 얼마나 하는지 추적해야 합니다.
- 메인 페이지 히어로 섹션의 ‘도입문의’ 클릭률은 얼마일까?
- ‘서비스 문의’ 버튼을 가장 많이 누르는 페이지는 무엇일까?
- ‘서비스 소개서 다운로드’ 버튼의 전환율은 얼마나 될까?
이런 데이터가 있어야 웹사이트를 개선하고, 마케팅 성과를 높일 수 있습니다. 특히 B2B 비즈니스라면 재구매보다도 첫 구매의 여정이 길고 복잡하기 때문에, 첫 구매의 여정에서 이뤄지는 각 단계별 전환율을 정확히 파악하는 것이 매출 성장의 핵심이에요. 그리고 잠재 고객의 전환 여부를 측정하기 위한 가장 좋은 수단 중 하나가 웹사이트 CTA 버튼의 클릭 이벤트입니다.
👀 전체 프로세스 한눈에 보기
버튼 클릭 추적을 위한 전체 과정은 5단계로 나눌 수 있습니다. 첫 번째 단계는 현재 웹사이트 구축 환경에 따라 달라질 수 있지만, 이 가이드에서는 웹빌더 ‘프레이머’를 기준으로 말씀 드릴게요. 혹 웹빌더를 사용하지 않고 웹사이트를 만들었다면 프론트엔드 개발자의 도움을 통해 class name을 삽입할 수 있습니다.
- 1단계: 프레이머 버튼에 class name 추가 → 추적하고 싶은 버튼을 GTM이 인식할 수 있도록 표시하기
- 2단계: GTM에서 Trigger 설정 → “이 조건에서 이벤트를 발생시켜라” 규칙 만들기
- 3단계: GTM에서 Tag 설정 → “이 데이터를 GA4로 보내라” 명령 만들기
- 4단계: GA4에서 맞춤 전환 설정 → 받은 데이터를 ‘전환’으로 인식하도록 설정하기
- 5단계: GA4 보고서에서 확인 → 실제 클릭 데이터 모니터링하기
1단계: 웹사이트 CTA 버튼에 class name 추가하기
먼저 추적하고 싶은 버튼에 GTM이 인식할 수 있는 ‘표시’를 달아야 합니다. 이 표시가 바로 class name이에요. 웹빌더 프레이머에서는 다음과 같은 방식으로 class name을 달 수 있어요.
1. 프레이머 코드 오버라이드(Code Override) 설정
- 좌측 사이드바에서 Assets을 선택 후 하단에 Code의 + 버튼을 누른다.
- New override를 선택 후 코드 파일의 이름을 입력 (파일 이름은 대문자로 설정, 예시: SetCustomEvent)
- 아래
- 프레이머에서 Code Overrides 메뉴로 이동
- SetCustomEvent 파일 선택 후 Edit Code 클릭
- 기존 코드 파일에서 “your-calss-name”에 원하는 class name을 입력
// NOTE: 특정 Class name 을 추가할 때 사용한다.
// 1 아래 코드를 복사 붙여넣기 한다.
// 2. 복붙한 function name 을 변경한다. (프레이머에서 override 시킬 때 해당 이름으로 구분 가능)
// 3. className="your-calss-name" 에 원하는 이름을 추가한다. (띄어쓰기로 여러개를 기입할 수도 있다. Ex) "abc def" 로 작성시 두 개의 클래스 네임을 가지게 됨)
export function addClassName(Component): ComponentType {
return (props) => {
return <Component {...props} className="your-calss-name" />
}
}2. class name 명명 규칙 예시
class name은 데이터 텍소노미에 따라 일관성 있게 작성하는 것이 중요합니다. 아래와 같은 명명 규칙을 통해 체계적으로 설정하는 것을 추천드려요.
[행동]_[위치/페이지]3. 실제 class name 설정 예시
Signup_header: 헤더의 회원가입 버튼Contact_pricing: 가격 페이지의 문의 버튼Download_footer: 푸터의 자료 다운로드 버튼
3. 공통 컴포넌트 버튼 처리법
“같은 버튼이 여러 페이지에서 공통으로 사용되는데, 페이지별로 다르게 추적하고 싶어요.” 이런 경우도 많은데요. 해결 방법이 있습니다. class name은 제너럴하게 설정하고, GTM의 Trigger 설정에서 Page Path 조건을 추가하면 됩니다. 구체적인 방법은 2단계에서 설명드릴게요.
2단계: GTM(구글 태그 매니저)에서 Trigger(트리거) 만들기
이제 GTM에 “언제 이벤트를 발생시킬지” 조건을 알려줘야 합니다. GTM에서는 버튼 클릭을 감지하는 방법이 3가지가 있어요. 각각의 특징과 설정 방법을 자세히 살펴보겠습니다. 트리거 명명 방식은 규칙으로 정해져 있는 것은 아니지만, 내부에 아래와 같은 규칙을 성립해두면 어떤 트리거인지 내부에서 헷갈리지 않고 관리할 수 있어요. CTA 버튼 클릭에 대한 트리거를 설정할 수 있는 방법은 3가지가 있는데, 이어서 하나씩 소개해 드릴게요.
1. Trigger 설정 기본 정보
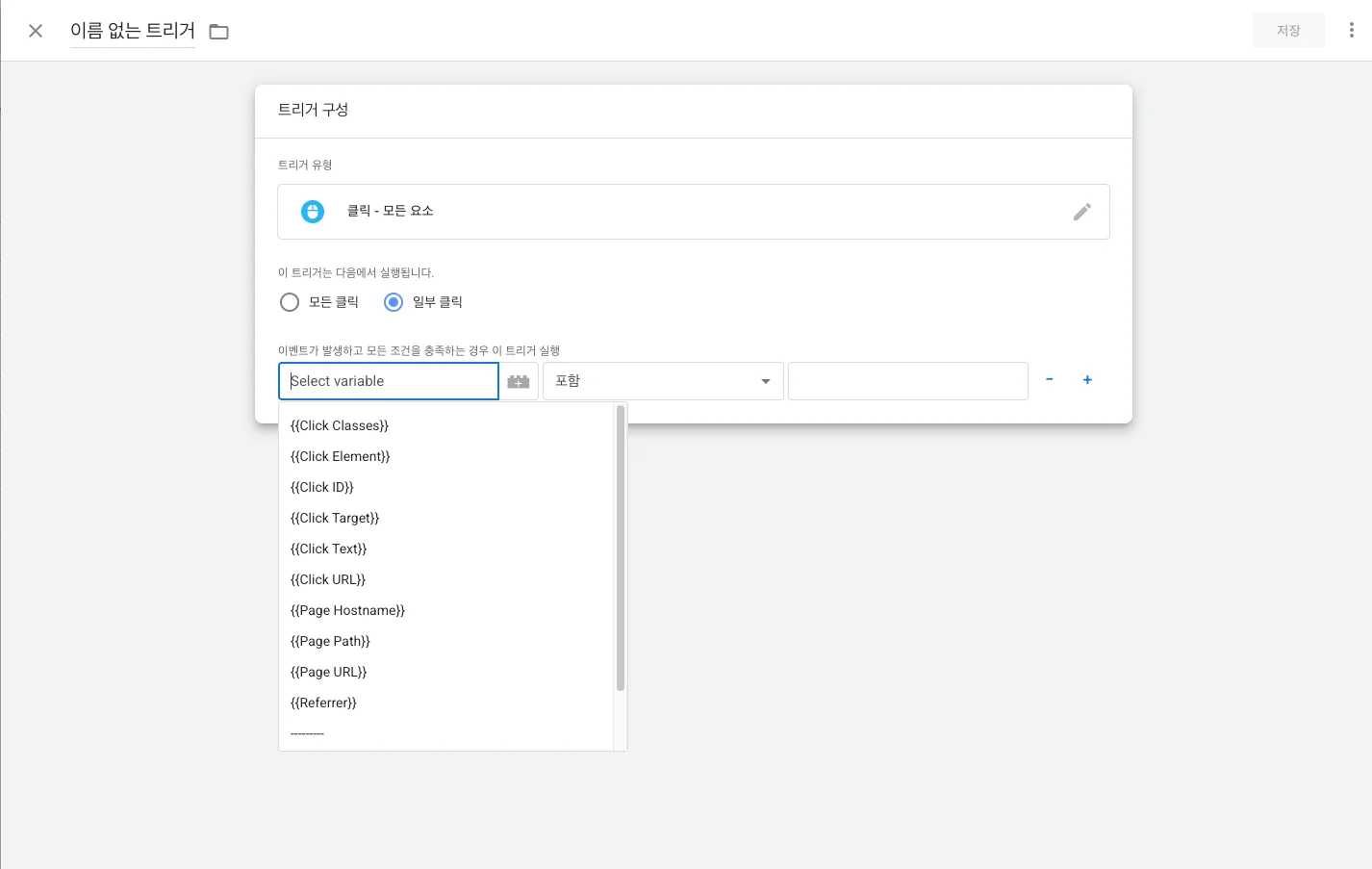
구글 태그 매니저 접속 → 트리거 메뉴 → 새로 만들기 → 트리거 유형 “클릭”, “모든 요소” 설정 → Select Variable에서 원하는 변수 설정({{Click Classes}}, {{Click URL}}, {{Click Text}} 등의 변수를 통해 웹사이트 내 CTA 버튼 클릭 이벤트 설정 가능)
2. Trigger 명명 규칙 예시
click-element_click-[감지방법]_[페이지]_[식별자/해당 CTA의 위치]3. 실제 트리거 설정 예시
click-element_click-classes_MAIN_Signup_headerclick-element_click-url_PRICING_Contact_buttonclick-element_click-text_BLOG_Download_button

2-1. GTM 트리거 설정 방법: Click Classes 활용
그리고 앞서 1-2단계에서 설정한 class 명을 활용하여 트리거를 만듭니다. 혹 위 1-2 단계를 완수하지 못했어도 트리거를 작성할 수 있는 방법이 있으니 혹 1단계의 class 입력에 실패했다면, 2-2과 2-3 방법을 통해서 구글 태그 매니저 트리거를 만들어 보세요. 같은 버튼이 여러 페이지에 있을 때는 Page Path 조건을 추가해서 페이지별로 구분할 수 있습니다.
1. Click Classes를 활용한 트리거 설정법의 장점
- 일반적인 모든 상황에서 사용
- 가장 정확하고 안정적인 추적이 가능
- 버튼 디자인이나 텍스트가 바뀌어도 추적 지속 가능
2. Click Classes를 활용한 트리거 설정법
- 트리거 유형:
클릭 - 링크만 - 이 트리거 실행 조건:
Click Classes포함Signup_header(1단계에서 설정한 class명 입력)Page Path같음/main (해당 CTA가 포함된 웹사이트 URL)- 트리거명(예시):
click-element_click-classes_MAIN_Signup_header
장점: 가장 정확하고 안정적, 버튼 변경에도 영향받지 않음 단점: 프레이머 등 웹사이트에서 코드 수정 필요
2-2. GTM 트리거 설정 방법: Click URL 활용
1. Click URL를 활용한 트리거 설정법의 장점
- 프레이머 코드 수정이 어려운 경우 쉽게 설정 가능
- 외부 링크로 이동하는 버튼 추적 가능
- 특정 URL 패턴을 가진 버튼들을 한번에 추적 가능
2. Click URL를 활용한 트리거 설정법
- 트리거 유형:
클릭 - 링크만 - 이 트리거 실행 조건:
Click URL포함 (CTA가 링크 클릭 이벤트일 경우 CTA 버튼 하이퍼링크 URL 입력)Page Path같음/pricing(해당 CTA가 포함된 웹사이트 URL)- 트리거명(예시):
click-element_click-url_PRICING_Contact_button
장점: 코드 수정 불필요, 설정이 비교적 간단 단점: URL이 변경되면 추적 중단, 같은 URL로 이동하는 모든 버튼이 함께 추적됨
2-3. GTM 트리거 설정 방법 3: Click Text 활용
1. Click Text를 활용한 트리거 설정법의 장점
- 임시로 빠르게 테스트하고 싶을 때
- 버튼 텍스트가 고유하고 변경 가능성이 낮을 때
- 간단한 추적만 필요한 경우
2. Click Text를 활용한 트리거 설정법
- 트리거 유형:
클릭 - 모든 요소 - 이 트리거 실행 조건:
Click Text같음무료 체험 신청하기(해당 CTA 버튼에 포함된 단어)Page Path포함/pricing(해당 CTA가 포함된 웹사이트 URL)- 트리거명(예시):
click-element_click-text_BLOG_Download_button
장점: 가장 간단한 설정, 코드 수정 불필요 단점: 텍스트 변경 시 추적 중단, 같은 텍스트를 가진 모든 버튼이 함께 추적됨
3단계: GTM(구글 태그 매니저)에서 Tag(태그) 만들기
구글 태그 매니저의 Trigger로 “언제” 이벤트를 발생시킬지 정했다면, 이제 Tag로 “무엇을” GA4에 보낼지 설정해야 합니다.
1. 구글 태그 매니저 Tag 설정 단계
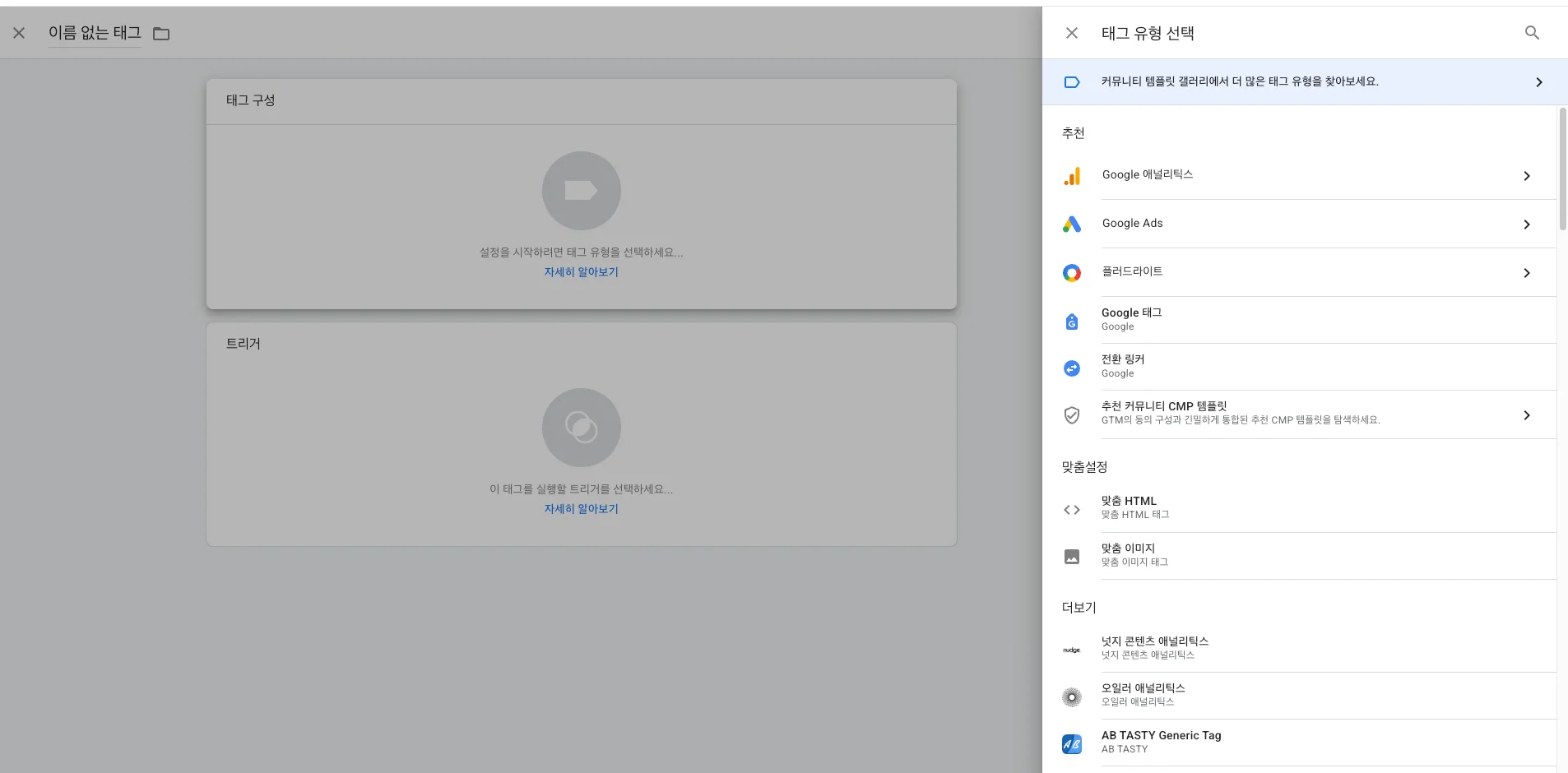
구글 태그 매니저 → 태그 메뉴 → 새로 만들기

2. Tag 상세 설정
- 태그 이름:
페이지경로_CTA명_CTA위치- 예시:
main_signup_header
- 예시:
- 태그 유형(Tag Type):
Google 애널리틱스: GA4 이벤트선택 - 측정 ID(Measurement ID): 여러분의 GA4 측정 ID 입력
- 예시:
G-XXXXXXXXXX
- 예시:
- 이벤트 이름(Event Name): 태그명과 동일하게 설정 추천
- 트리거링(Triggering): 2단계에서 만든 Trigger 선택
3. GTM 미리보기로 테스트하기
태그까지 설정했다면, 구글 태그 매니저를 배포할 차례인데요. 실제 배포 전에 GTM의 미리보기 모드를 활용해 실제로 이벤트가 제대로 집계되는지 테스트하는 것을 추천합니다.
- GTM에서 미리보기 버튼 클릭
- 웹사이트에서 버튼 클릭 테스트
- Tag Assistant에서 이벤트 발생 확인
- 문제가 없다면 GTM 우측 상단 제출 → 게시
4단계: GA4에서 맞춤 전환 설정하기
다음은 GTM에서 보낸 이벤트를 GA4에서 인식할 수 있도록 셋팅하는 차례입니다. 여기까지 왔다면 거의 다 끝났다고 할 수 있어요!
1. GA4 이벤트 생성 및 주요 이벤트 설정
- Google 애널리틱스 4 접속
- 좌측 메뉴에서 관리 클릭
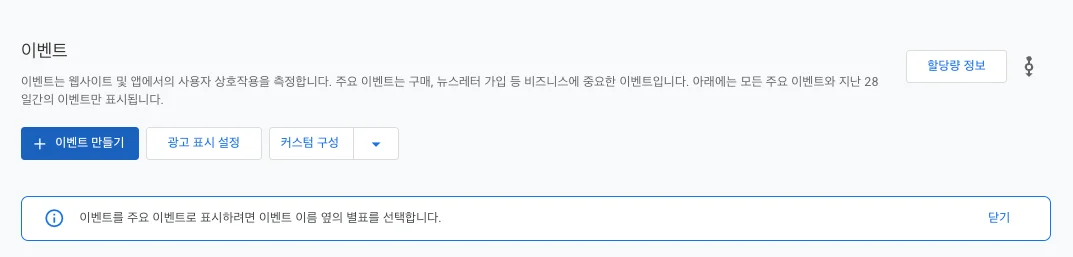
- 이벤트 섹션으로 이동 (속성 열)
- GTM에서 설정한 이벤트 이름을 정확히 입력
- 예시:
main_signup_header
- 예시:
- 주요 이벤트로 표시 켜기 (선택)
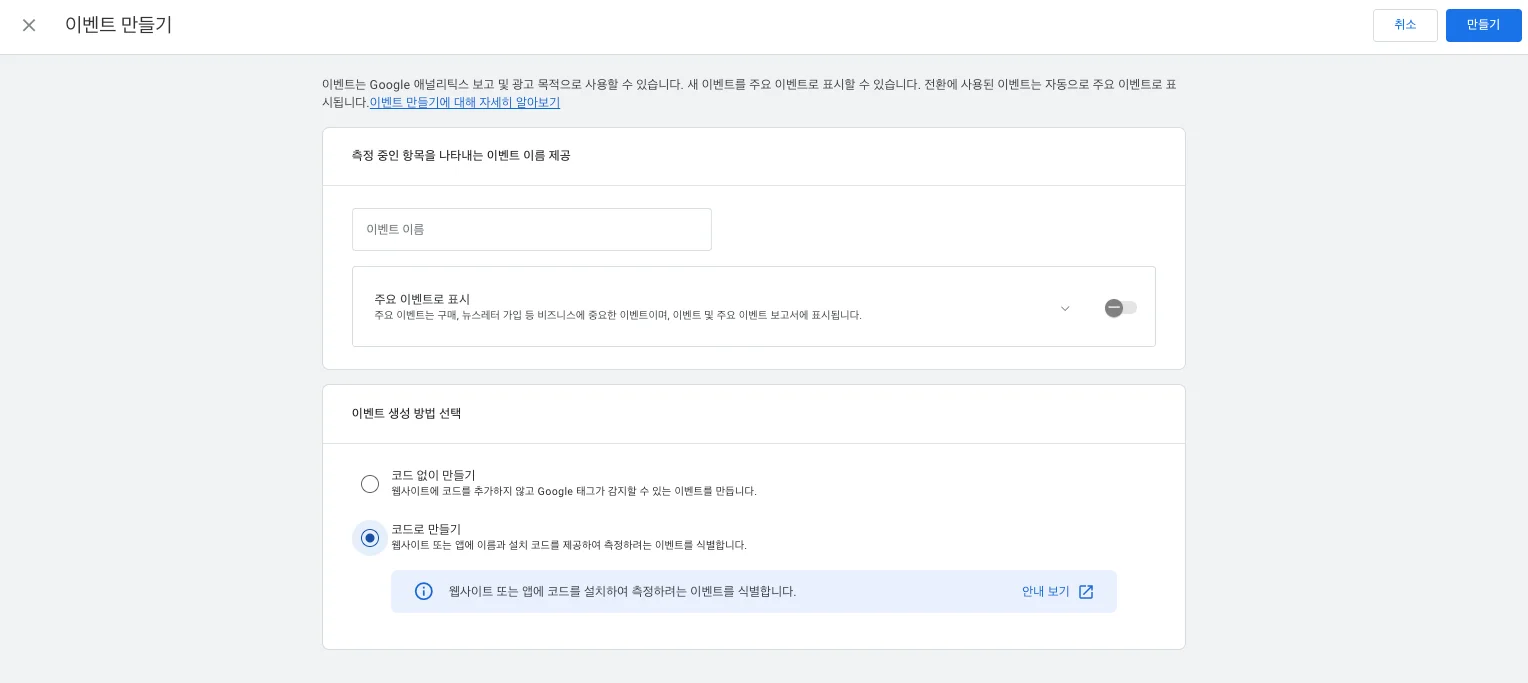
- 이벤트 생성 방법 ‘코드로 만들기’ 선택 후 우측 상단 만들기 클릭


비즈니스에 직접적인 영향을 주는 행동(문의, 신청, 구매 등)은 GA 주요 이벤트로 설정하는 것이 좋습니다. 이 경우 GA 탐색보고서에서 일반 이벤트와 차별화된 “주요 이벤트”로 추적할 수 있어요. B2C에서는 구매 혹은 장바구니 담기가 주요 이벤트지만, B2B에서는 도입문의 CTA 버튼 클릭이 대표적인 주요 이벤트에요.
5단계: GA4 보고서에서 이벤트 데이터 확인하기
이제 실제로 데이터가 잘 들어오는지 확인해볼 차례입니다.
1. GA 이벤트 연동 실시간 테스트
- 웹사이트에서 설정한 버튼을 직접 클릭
- GA4 → 보고서 → 실시간 이동
- 이벤트가 실시간으로 기록되는지 확인
2. 이벤트 보고서 확인
- GA4 → 보고서 → 참여도 → 이벤트
- 설정한 이벤트 이름으로 데이터가 쌓이는지 확인
- 이벤트 수로 지표 모니터링
👀 GTM과 GA4를 연동할 때 자주 발생하는 문제들
1. 이벤트가 발생하지 않을 때
- class name이 정확히 설정되었는지 확인
- Trigger 조건이 올바른지 점검
- 브라우저 개발자 도구로 class name 실제 적용 여부 확인
2. 이벤트는 발생하는데 GA4에 안 보일 때
- 측정 ID가 정확한지 확인
- 이벤트 이름이 GA4 규칙에 맞는지 점검 (영문 소문자, 숫자, 밑줄만 사용)
- 데이터 반영까지 5분 정도 소요됨을 고려
3. 중복 이벤트가 발생할 때
- 같은 이벤트에 대해 여러 개의 Tag가 설정되었는지 확인
- Trigger 조건이 너무 광범위하지 않은지 점검
번거로운 설정이 부담스럽다면?
여기까지 따라오시느라 수고하셨습니다. 하지만 실제로 해보시면 이 과정이 생각보다 복잡하다는 걸 느끼실 거예요. 웹사이트에서 코드를 수정하고, GTM에서 트리거와 태그를 설정하고, GA4에서 전환까지 설정하는 과정이 만만치 않거든요. “이 모든 설정에 시간을 쓰는 것보다 다른 중요한 업무에 집중하고 싶은데”라는 생각이 드신다면, 조금 더 간편한 방법도 있습니다. 리캐치의 고객 여정 데이터 기능을 활용하면 복잡한 설정 과정 없이도 비슷한 결과를 얻을 수 있어요. 특히 전체 데이터보다 문의를 남긴 고객 한 명 한 명의 깊이 있는 정보가 중요한 B2B 기업에는 리캐치의 고객 여정 데이터 기능을 추천드립니다.
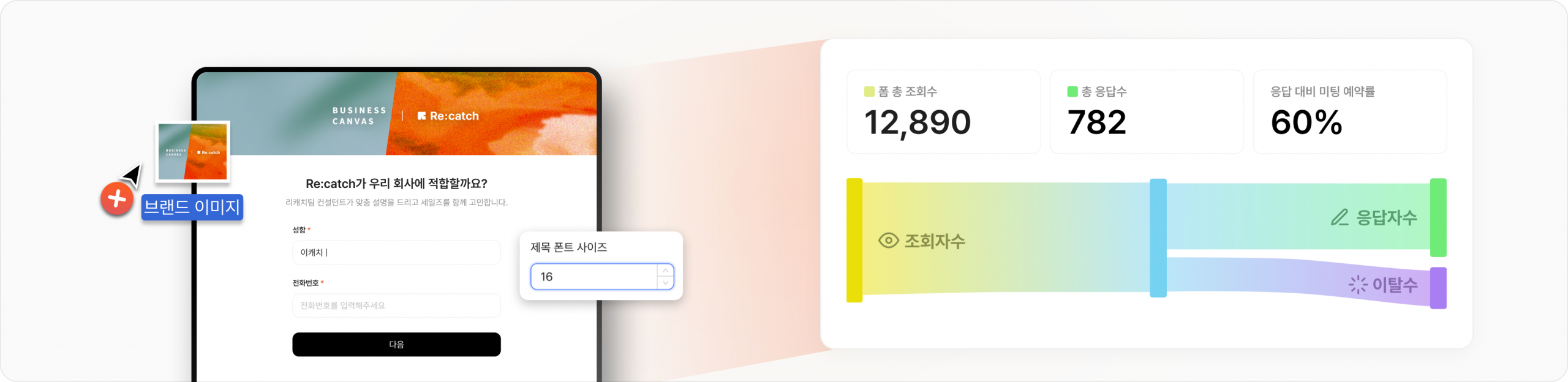
☄️ 리캐치로 더 쉽고 강력한 추적하기
리캐치를 사용하면 복잡한 GTM 설정 없이도 웹사이트 방문자의 행동을 상세하게 추적할 수 있습니다.
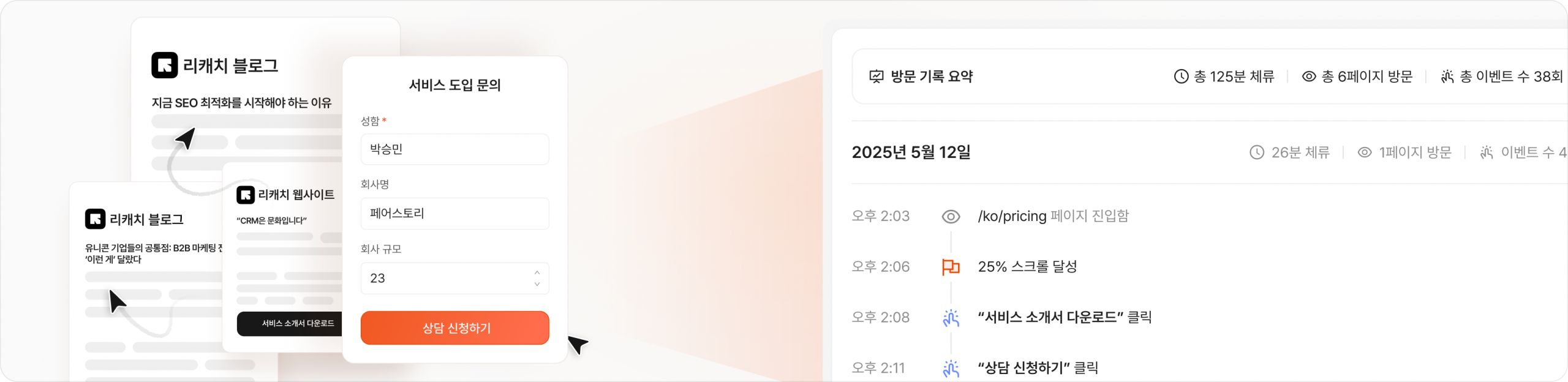
리캐치 고객 여정 데이터
- 잠재 고객이 실제 관심사가 무엇인지 온사이트 데이터로 확인할 수 있어요.
- 고객이 폼을 제출하기 전에 어떤 페이지를 둘러봤는지 확인할 수 있어요.
- 어떤 콘텐츠에 얼마나 오래 머물렀는지 파악하고, 콘텐츠를 개선할 수 있어요.

퍼널 분석 보고서
- 웹사이트에서 발생한 폼 조회수 → 응답수 → 미팅 예약수 전환율 분석할 수 있어요.
- 어느 단계에서 가장 많이 이탈하는지 한눈에 파악할 수 있어요.
- 미팅 배정률, 예약률, 이탈률을 상세 분석할 수 있어요.
- 페이지별, 버튼별 폼/리드라우터를 삽입하여 CTA별 전환율 비교 분석할 수 있어요.

리캐치 고객 여정 데이터로 할 수 있는 것들
고객별 웹사이트 이용 패턴을 분석하면 맞춤형 영업 접근이 가능해집니다. A회사의 고객이 가격 페이지를 3번 방문하고 기능 소개 페이지에서 5분을 보냈다면, 비용 대비 효과를 중요하게 생각한다는 것을 파악할 수 있어요. 또한 대부분의 고객이 FAQ 페이지에서 오랜 시간을 보내고 있다면 메인 페이지에 주요 질문 답변을 추가하는 식으로 콘텐츠를 최적화할 수 있습니다. 더 나아가 가격 페이지의 도입 문의 전환율이 12%인데 기능 페이지의 도입 문의 전환율이 23%라면, 기능 소개를 먼저 보여주는 것이 더 효과적이라는 인사이트를 얻을 수도 있겠죠.
간단한 설정으로 고객 여정 데이터 시작하기
리캐치 고객 여정 데이터는 간단한 설정으로 바로 사용할 수 있어요. 웹사이트에 리캐치 폼을 설치하고, <head> 태그에 추적 코드 한 줄을 추가한 다음, 개인정보 수집 동의를 위한 체크박스를 폼에 추가하면 됩니다. 그러면 리드 상세 페이지에서 잠재고객 웹사이트 여정 데이터를 바로 확인할 수 있어요. GTM과 GA4 설정보다 훨씬 간단하면서도 더 실용적인 데이터를 얻을 수 있고, 폼/리드라우터 대시보드에서는 전체적인 전환 현황을 모니터링하는 것도 가능합니다.
데이터 수집, 그 다음이 진짜 시작입니다
지금까지 웹사이트에서 GTM과 GA4를 연동해 버튼 클릭을 추적하는 방법을 단계별로 살펴봤는데요. 사실 데이터 수집은 시작일 뿐이며, 진짜 중요한 건 수집한 데이터를 바탕으로 웹사이트를 개선하고 전환율을 높이는 것이라고 생각해요. B2B에서는 웹사이트가 가장 중요한 디지털 영업 공간인 만큼, 웹사이트 데이터를 확인하고 A/B 테스트를 통해 더 나은 버튼 디자인과 위치를 찾아 보세요. 혹시 설정 과정에서 막히는 부분이 있다면 언제든 리캐치 팀에 문의해 주세요. B2B 기업의 상황에 맞추어 효율적이고 효과적인 방법을 제안해 드리겠습니다!

복잡한 GTM 설정 대신,
리캐치로 간단하게 시작하세요
웹사이트의 CTA 버튼 클릭부터 고객 여정까지, 리캐치 하나로 모든 전환 데이터를 추적할 수 있습니다. 복잡한 설정 없이 바로 시작해보세요.